ISRを何となく理解するのをやめる
こんにちは。開発チームの兄山です。 今回は、ISR ついて紹介します。
なぜ ISR を記事にしようと考えたか。
Next.js を使う上でビルドパターンを理解することは必要なことです。
SSG や SSR の理解は追い付いても、ISR はなんとなく使っている人は多いのではないでしょうか。
ISR をなんとなく使っていると、本当にこのページに ISR を使うべきかどうか正しい判断がつかなくなります。
そうすると、ページの最適化に支障をきたすと考えたので、ここで一度立ち止まってきちんと理解しようと考えました。
ISR(Increment Static Regenelation)とは
私の見解としては、
SSGで作成したページにアクセスした際に、再ビルドするビルドパターン
だと考えます。
つまり、SSG で生成されたページにリクエストがあり、差分があればキャッシュを更新して最新のデータを表示するビルド手法です。
どんなページに使うのが良いか
ある程度ユーザーからアクセスがあることが前提となります。 ユーザーのアクセスを元にデータがキャッシュされるので、ユーザーアクセスがないとずっと古い情報を表示していることになります。
使い方
以下のコードのように、getStaticProps の返り値に revalidate を追加するだけで実装できます。
export const getStaticProps: GetStaticProps<Props> = async () => {
const taskss = await getTasks();//タスク全取得
return {
props: {
tasks,
},
revalidate: 7
};
};
上記のコードのように記載すると、アクセス後7秒間は再ビルドしないようにできます。
なので7秒間の間は、アクセスが多数あっても同じキャッシュを返し続けます。
アクセスごとに、再ビルドしていたらサーバーに負荷がかかりすぎるので revalidate を設定してます。
サーバーのスペックに合わせて設定すると良いでしょう。
またアクセス時は古いキャッシュを使うので、古いページが表示されます。
もう一度リロードすると、最新のページが表示されるようになります。
アクセス時にも最新のページを表示したい際は、useSWR を用いることで、ページ表示時に最新のページを表示することも可能です。
SWR については本ブログの以下の記事を参考にしてみてください。
最後に
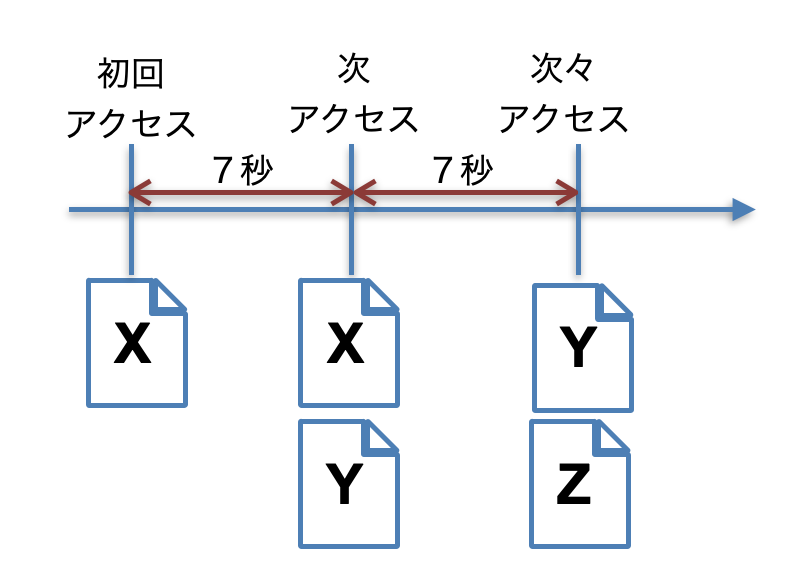
ISR の挙動を上記コードを参考に図にしてみました。ご参考になれば幸いです。

ポイントは3つあります。
- 初回アクセス → 次アクセス、次アクセス → 次々アクセスの間(7秒間)にアクセスが多数あっても新しいページは表示されない。
- 次アクセス、次々アクセス時は古いページ(次アクセス:X、次々アクセス:Y)が表示され、もう一度アクセスすると新しいページ(次アクセス:Y、次々アクセス:Z)が表示される。
- 次アクセス、次々アクセス時に最新のページを表示したい場合はクライアント側で再 fetch(ex.useSWR)を用いる必要がある。
以上です。いかがでしたでしょうか??この記事が皆さんのお役に立てれば幸いです。
CURUCURU では、仲間になってくれるエンジニアの方を募集しております! 少しでも興味をお持ちいただけたら、気軽にカジュアル面談しませんか? ご応募お待ちしております! https://www.wantedly.com/companies/curucuru