入社5ヶ月でGoのバックエンド側の処理を構築してみた
こんにちは。CURUCURUエンジニアの水谷です。 時間が経つのも早いもので、入社して5ヶ月が経ちました。
CURUCURUのサイトはフロントエンドにNext.js、バックエンドでGoを採用しているのですが、 今回バックエンド側の処理を触る機会がありました。
今回はバックエンド側でAPIの処理を作成した(まだ途中ですが)ので、 自分のアウトプット学習も兼ねてまとめてみようと思います。
Go言語でのバックエンド処理
Go言語に関しては実装経験がなかったのですが、今回しっかりと触れたので良い勉強になりました。
- ポインタ
- スライス
- range
- 構造体
- レシーバやメソッド
この辺りが最初のつまづきポイントかな思いますが、 スライスとレシーバ、構造体の部分で少し詰まりました。
あと配列とスライスの違いで詰まる人も多そうです。
- 配列:固定長
- スライス:可変長
Webアプリケーションとかだと配列のありがたみをあまり感じない気もしますね。 メモリ制限がある場合だと配列は多分嬉しいのかなと思っています。
メモリリークで起きる昔のポケモンのセレクトバグもなくなりそうですね。 でも僕はセレクトバグが好きです笑
あとはGo自体にはクラスの概念がなく、実際には構造体のポインタを返すことでオブジェクト指向に対応していると思うので、ここに少し時間がかかっていました。
ただ、この辺は慣れの問題だと思っています。
アーキテクチャ(クリーンアーキテクチャ)について
次に苦戦したのがクリーンアーキテクチャでした。
クリーンアーキテクチャとは
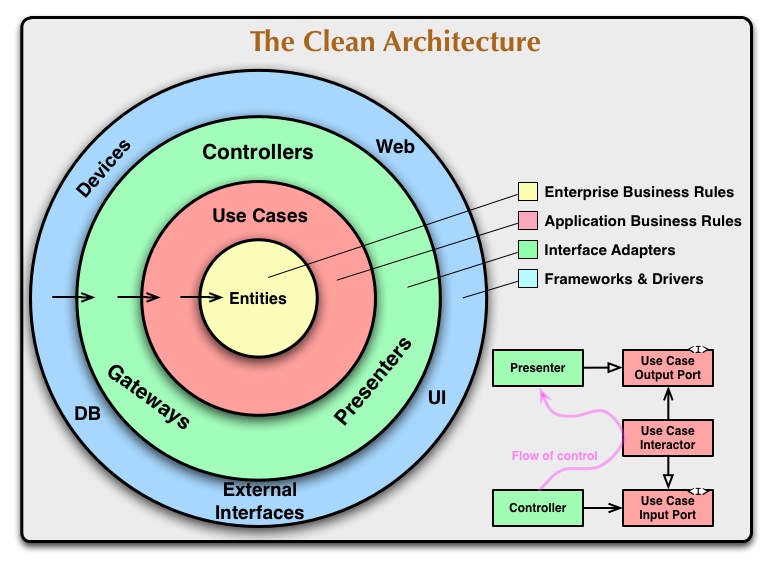
クリーンアーキテクチャとは「ソフトウェアをレイヤーごとに分離することで、依存関係に一定の制限を作る」というアーキテクチャです。

上記はよくある画像ですが、レイヤーの依存関係は外から中に向かって矢印が書かれています。 クリーンアーキテクチャにおいて最も重要な部分です。
上位レイヤーであるEntity(Enterprise Business Rules)にはビジネス的なルールが書かれています。 下位のレイヤーは上位のレイヤーに依存して作られています。ここが重要です。
つまり、下位のレイヤーによって上位の処理が変わらないようになっています。
依存関係とは
ただ、最初は依存関係という意味もよく分からずでした。
例えば、TODOリストで考えたとします。
- TODOが10個までしか溜まらない
- 11個めまでのTODOが来たらアラートを出す
という仕様のTODOリストを作るとします。 これはビジネスロジックなので、最も上位のレイヤーに書かれることになります。
つまり、こういったロジックが下位レイヤーの処理によって影響を受けないようにするアーキテクチャになっています。
レイヤーについて
レイヤーも慣れるまで少し時間がかかりましたね。
- UseCase
- Repository
- Interactor
- Controller
こういったレイヤーは役割が決まっており、それぞれの処理が上位のレイヤーに影響を与えないように作られています。
func (f *SampleRepository) SampleGet(ctx context.Context, tx boil.ContextExecutor, SampleID string) (*entity.Sample, error) {
sample, err := entity.Samples(entity.SampleWhere.SampleID.EQ(SampleID)).One(ctx, tx)
if err != nil {
return nil, err
}
return sample, err
}
例えば上記のように、ポインタレシーバでSampleRepositoryという構造体を指定していますが、 これは、この構造体でしか、関数を呼び出せるようになっています。
なので、Goの場合はこういった形で依存関係を保っています。
SQLBoilerについて
ORマッパーとしてSQLBoilerを使っており、この使い方についても色々と勉強になりました。
Query Mod
SQLBoilerで重要なのがQuery Modという概念で、これを使用することで型安全に条件式を書くことが出来ます。
var q []QueryMod
q = append(q, entity.SampleWhere.SampleID.EQ(sampleID))
SQLBoilerを使用するとデータベースにアクセスする用の構造体を自動で作ってくれます。 上記のSampleWhereに関しても自動で作成してくれるので、クエリを書くのがとても簡単になります。
最初は自動で作ってくれることを知らなかったので、手書きで書こうとしていました笑
APIテストについて
APIテストはPostmanが有名ですね。 今回はAPIのテストは先輩に教えてもらったThunderClientを使ってみました。 VSCodeの拡張機能なので、VSCode上でテストが出来るのでとても便利です。 クッキーのテストなども出来るようです。
まとめ
ざっくり先月に学んだ内容をまとめてみました。 他にも色々と苦戦した覚えがありますが、ひとまずこれくらいにしておきます。 苦戦した内容を記録するサービスとか個人用に作ってみるのも勉強になりそうですね。 一人前にフルスタックで出来るようなりたい。。
以上、水谷でした。
メンバー募集
CURUCURUでは開発メンバーを募集中です。 CURUCURUの開発に興味があったり、モダンな開発環境で挑戦してみたいという方がいましたら、ぜひこちらも覗いてみてください!